betheme模块化后台可以让我们比较轻松的搭建出网页,但是后台的缺点就是缺少自定义字段功能,如果我们想自己根据需求增加一些自定义字段该怎么办呢?
这确实是一个问题,思考一下,有2种解决办法|:
第一种办法比较完美,就是开发出自定义字段的muffin模块,这样就是随时添加随时使用了,不过开发难度大,比较费时;
第二种就是在需要的页面增加自定义字段,然后页面输出字段内容,这样操作方便,但不够灵活,不能完全前台可视化添加,不过也基本够用了,毕竟并不是每一个页面都需要自定义字段,所以目前给出这个办法:
首先,我们需要创建一个新的模版,不要在老模版上更改,这样能够根据需要选择,参考内容betheme主题添加自定义模版;
然后,我们找到后台自定义字段的文件,位置在functions文件夹中,开头为meta的文件,这里以项目案例这个文章类型举例,就是meat-portfolio,打开它,找到函数
if( ! function_exists( ‘mfn_portfolio_meta_add’ ) )
{
我们看一下他的结构,发现他都是由其他数组组成,而这些数组就是对应后台的项目案例下边的一个个选项,我们可以模仿他,做一个数组,比如选取图片:
//自定义产品图片——–
array(
‘id’ => ‘mfn-meta-info-product’,
‘type’ => ‘info’,
‘title’ => ”,
‘desc’ => __(‘产品详情图像’, ‘mfn-opts’),
‘class’ => ‘mfn-info’,
),
array(
‘id’ => ‘mfn-meta-product-pic’,
‘type’ => ‘upload’,
‘title’ => ‘产品图像首图’,
),
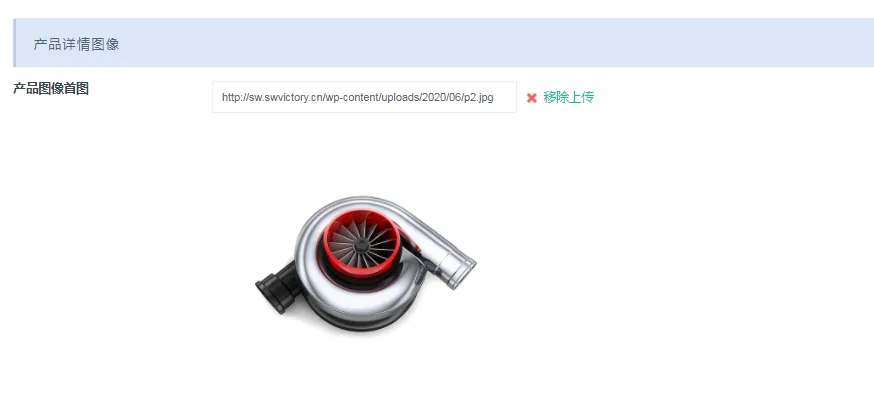
添加以上代码,保存后刷新后台,就可以发现后台已经多出来选项了:

通过以上步骤我们发现,betheme后台已经做好了各种形式的组件,以上是图片的他的type类型是upload,以此类推,我们就可以做出来选择框的,视频的,单选,多选的等等,足够应付繁杂的后台自定义字段需求了,是不是很方便呀。
后台做好以后,可以通过wordpress自定义字段输出函数 get_post_meta($post->ID,”自定义字段id”, $single = true),来输出字段内容了,项目案例的前台模版就是根目录下的single-portfolio.php,我们可以制作我们的自定义项目案例模版single-portfolio-my.php,然后选择自定义模版就实现了。
本教程由铬元素工作室原创,免费分享给大家,转载请保留声明,谢谢大家!




评论0