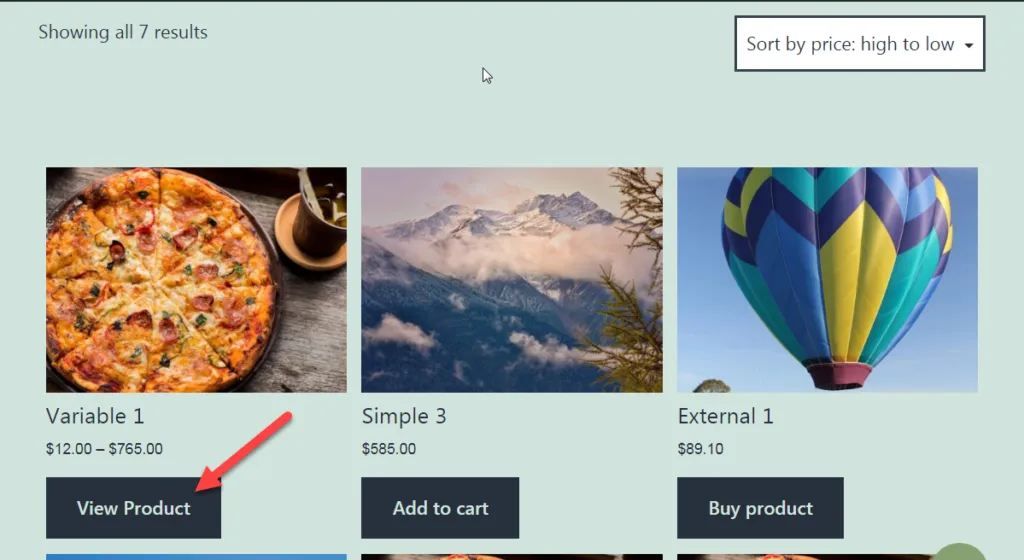
WooCommerce 商店页面默认显示带有“选择选项”按钮的可变产品。但是,如果您希望将其更改为其他内容(例如“查看产品”),那么我有一个有用的代码段可供您使用。
当然,您可以将文本更改为您喜欢的任何内容,只需替换下面代码段中的相关字符串即可。

/**
* @snippet Edit SELECT OPTIONS Button - WordPress Shop
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_product_add_to_cart_text', 'bbloomer_change_select_options_button_text', 9999, 2 );
function bbloomer_change_select_options_button_text( $label, $product ) {
if ( $product->is_type( 'variable' ) ) {
return 'View Product';
}
return $label;
}
将上边的代码放到主题所在的function.php中即可,别忘了备注哦。


评论0