你想为您的网站制作一个询盘表单吗?或者我们可以叫留言表单,联系表单?
询盘表单是网站获取客户的重要渠道之一,尤其是对于外贸网站,客户习惯使用email联系,并使用询盘表单提交email信息进行沟通。几乎各种类型的网站都有表单。
wordpress网站并没有表单功能,不过我们依然可以通过使用插件的方式解决问题,我这里提供常见的解决方法:
使用contact form 7 免费插件给外贸网站制作表单

contact form 7 是wordpress必须安装的插件之一,它是一款完全免费的表单插件,使用它可以非常轻松的制作出联系表单。我们接下来看下步骤:

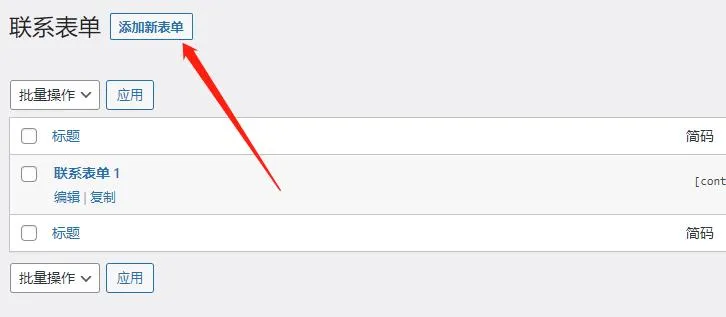
安装完毕后,我们直接打开表单,点击添加新表单:

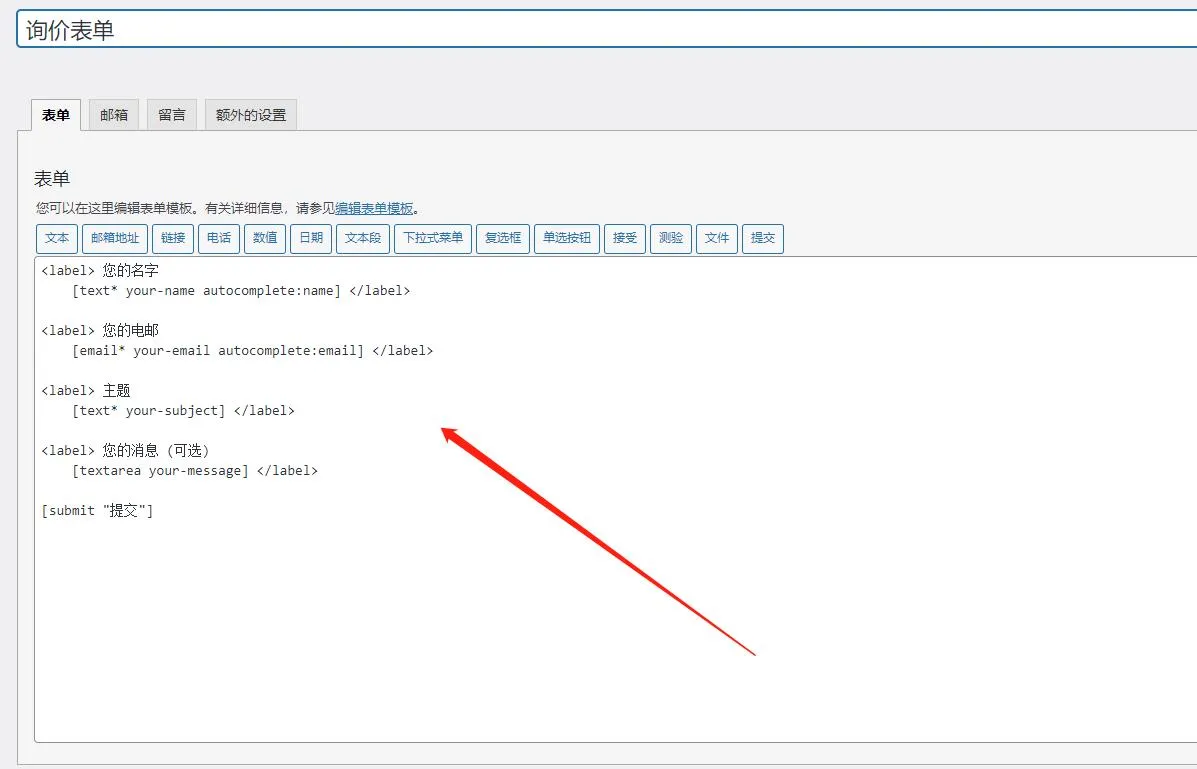
为新添加的表单起名字后,直接看表单内容,这里是cf7插件的使用难点,小白第一次用可能会有些懵,不过耐心听我解释一下,其实非常容易理解,插件也非常贴心的做好了示例,不过有一点是插件中没有提到的,就是我们需要把插件的每一个标签字段使用css元素包裹才可以。标签字段就是我们需要填写的表单字段,比如,姓名,电话等,这就是2个字段,而上边的每一个选项卡就表示一个字段,也就是这里:

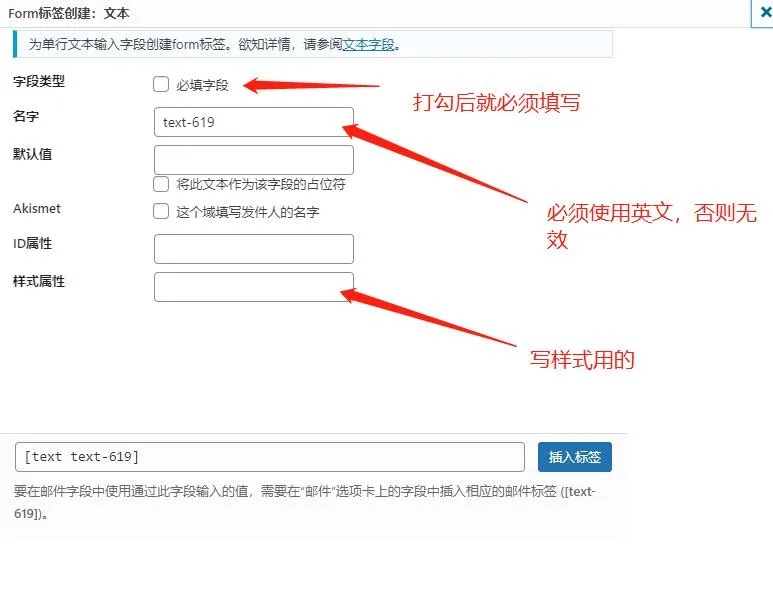
这些其实需要我们使用css元素包裹,通常表单最常见的元素就是<label></label>。好了,再看看官方给的示例,是不是有些明白了?接下来比如我们要使用姓名字段,姓名需要使用的是文本字段,这里如何判断呢?就是你需要用户填写的是什么东西,就使用什么字段,姓名肯定是文本了:

这里需要注意的是,填写字段名称必须使用英文,不能用中文,比如名字,你使用tname即可(插件不可直接使用name做名称)。当然了外贸网站我们一般不会用中文,但如果做内贸的朋友们要注意这一点,同样的我们别忘记使用label把它包裹:
<label>your name:[text tname]<label>
到这name标签就填写好了,接下来其他的表单字段同理,我们依次填写,Tel,Email,AD等等需要客户填写的字段:
<label>your name:[text tname]<label> <label>your phone:[tel phone]<label> <label>e-mail:[email Email]<label> <label>your ad:[text* addres class:ad]<label> [submit "sub"]
完毕,点击保存,发现会有错误提示,会提示你邮件配置有问题,这是因为contact form 7 表单插件默认是当客户点击表单留言,表单信息是会直接发送右键给你制定的邮箱的。不过事实上,我们大部分并没有购买企业邮箱服务,个人邮箱的发件接口业务一般都非常难用。而大部分时候,我们需要的仅仅是客户联系表单发送给网站仪表盘即可。
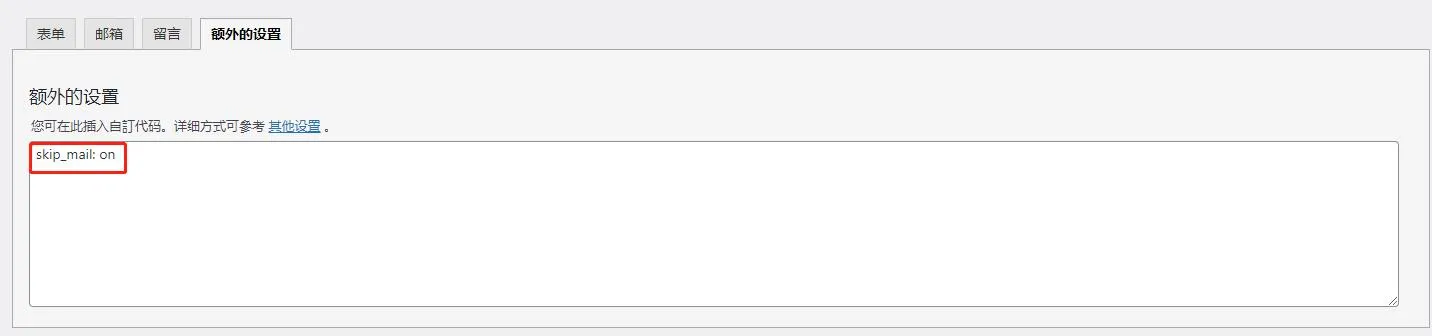
我们这个时候,需要跳过邮箱配置验证:

skip_mail: on
这样,就不会发送邮件到邮箱了,保存后发现,邮箱处的错误提示已经没有了。但虽然我们跳过邮箱了,可收到的信息去哪里看呢?需要安装火烈鸟插件来接收来自contact form 7 表单的数据信息:

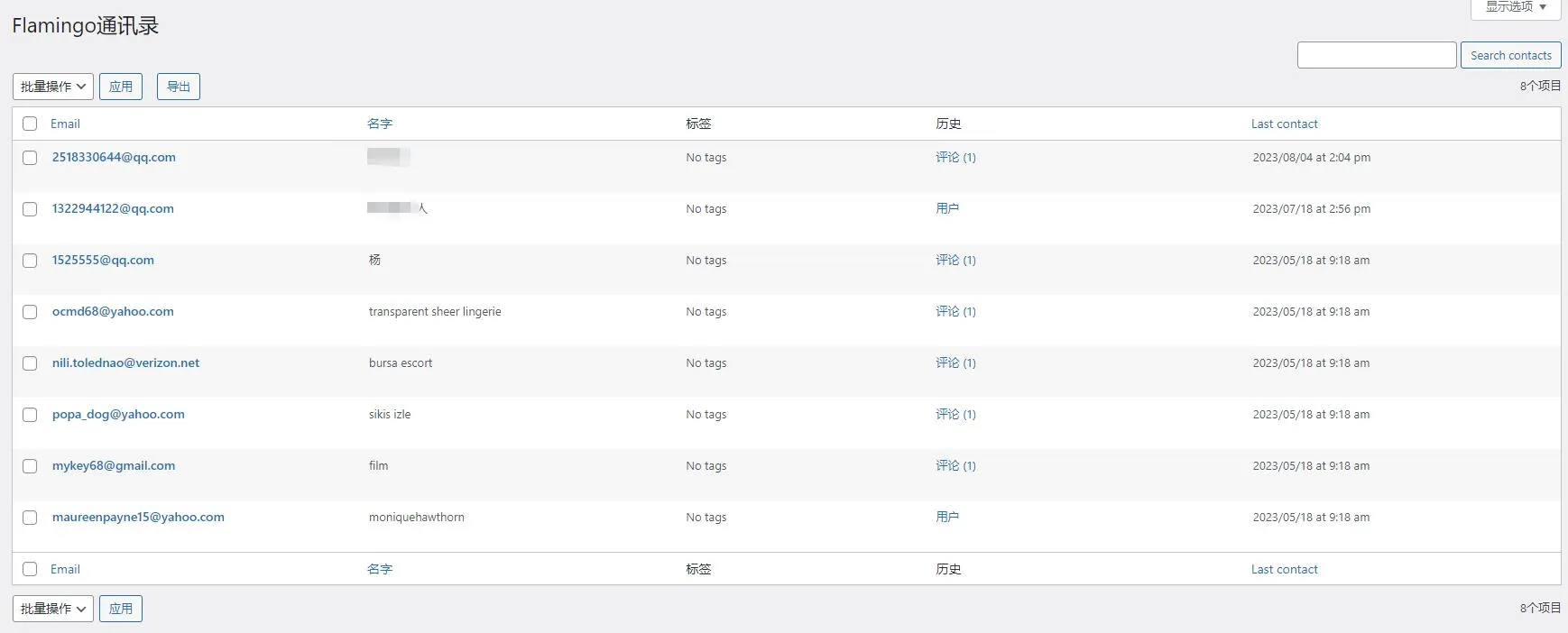
Flamingo也是一款完全免费的插件,用于接收来自contact From 7的信息并储存对方的通信邮箱:

如何调用询盘表单到我们需要的页面呢?
contact form 7 非常方便的提供了调用短码,我们只需要在需要用的地方放置短码即可:

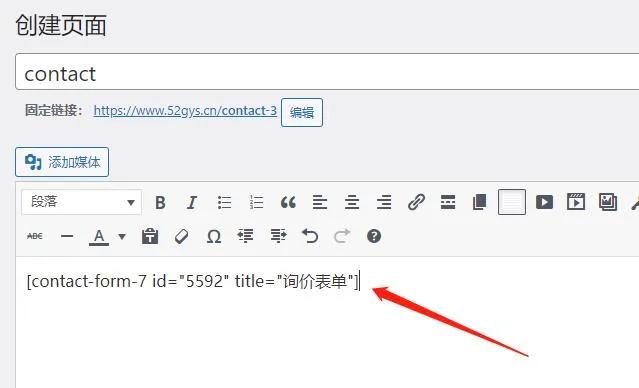
比如新建一个页面,叫contact:

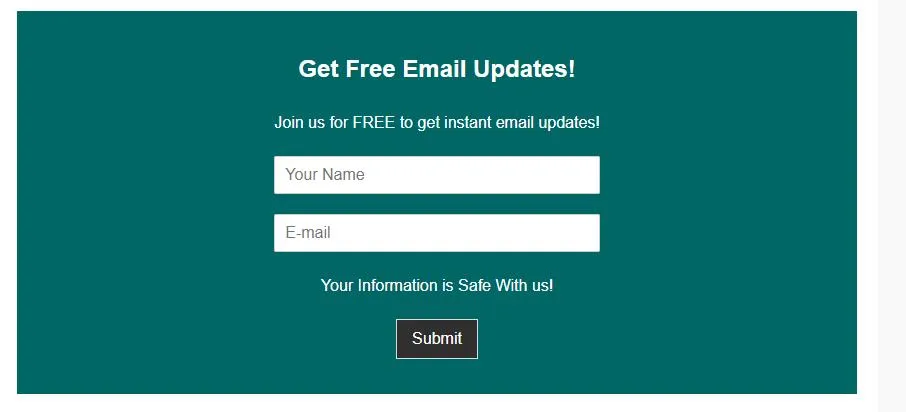
保存,后,我们直接访问页面即可。这里演示的表单仅仅是基础功能展示,所以并没有做任何美化,这就是这个插件的缺点,因为插件太基础,所以并没有可视化的美化功能。该怎么办呢?
如何美化contact form 7 插件生成的表单:
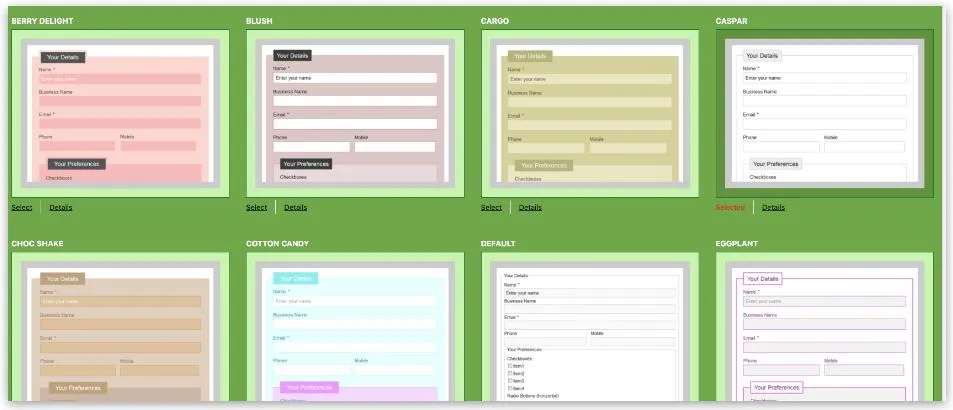
使用Conact form 7 skins插件
Contact Form 7 Skins是一款cf7的美化插件,可以自己在wp后台插件中搜索安装。这个插件可以实现拖拉元素进入到表格中,另外还内置了十几个表单设置以及表单样式,不用代码都能弄出好看的表格来。

自己手动使用代码优化
官方给的示例代码不太好看,但上边已经跟大家说了原理了,接下来给放一个常用的代码:
<p class="cf7-title"><h2 style="font-size:25px;"><i class="fa fa-envelope-o"></i> We will answer your email shortly!</h2></p> <p>[text* your-name placeholder "Your name*"]</p> <p>[email* your-email placeholder "Email Address*"]</p> <p>[text your-subject placeholder "Your website*"]</p> <p>[textarea your-message placeholder "Give us your need as specific as possible*"]</p> <p>[submit "Send"]</p>
以上代码放上去会好看很多。
提交完成后如何跳转到指定的页面
原生的提交后提示并不好看,多数时候需要提交后跳转到一个页面,比如Tanks,或者产品页面,这需要使用js:
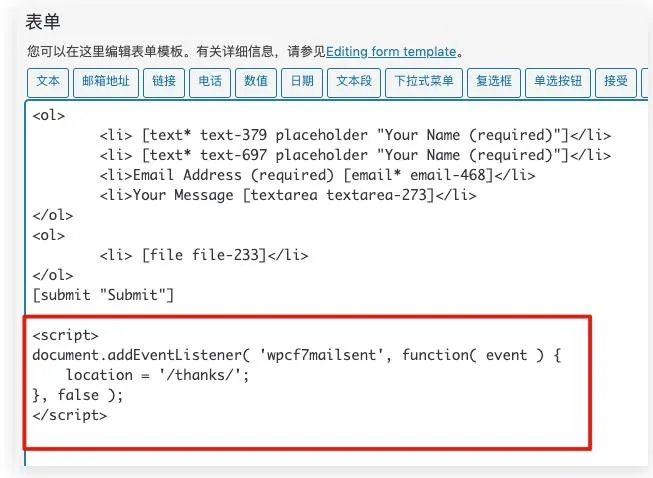
<script>
document.addEventListener( 'wpcf7mailsent', function( event )
{ location = '/thanks/'; },
false );
</script>
把上面的代码放到这里:

其中locatinon=””; 这个=后边填写你需要跳转的地址即可。
通过以上,就可以为你的网站创建询盘表单了,这个表单我们可以放置到产品详情页,或者单独创建一个页面都可以,contact form 7 短码支持放置到任何一个地方!






评论0