我是铬元素工作室,今天我们来聊一下,如何让您的网站建设起来后好用又好看!
经过哪些步骤才能建成一个“既好看,又好用”的网站?
一个好网站必须是“好看又好用”的。大部分人的建站思路是两级分化的,比如只追求“好用”,完全不考虑视觉感受,或者是盲目追求“好看”,不考虑访客的目的其实是获取信息,而不是来欣赏艺术作品。
干巴巴的理论分享我担心大家不好理解,接下来铬元素会用一个项目的建站过程来跟大家分享。
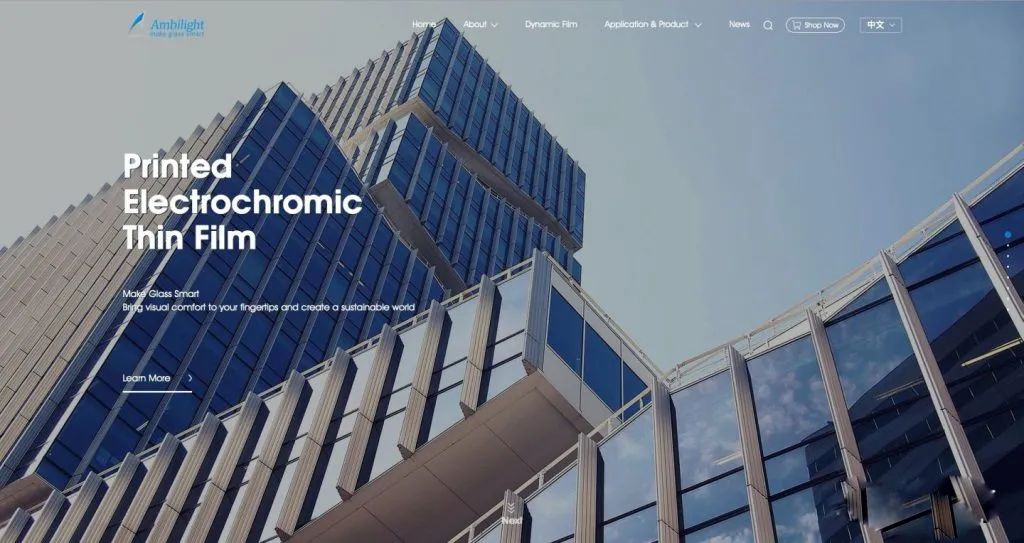
Ambilight是一家从事电致变色玻璃技术研发的创业公司,所掌握的电致变色技术在全国乃至全世界都处于领先位置,并在今年完成2000万美金的A轮融资。找与我们合作之前,Ambilight已经做过两版官网,花了不少精力,结果并不理想。
初次交流的过程中,客户最关注的问题是:“你们能否帮助我们从0到1建立起我们的官网?”
当然,我们不但要从0到1帮助客户建立起一个官网,还要是一个“好看”、“好用”的官网。
Ambilight项目的建站步骤:
↓ STEP01:明确建站目的
↓ STEP02:目标访客分析
↓ STEP03:产品特性分析
↓ STEP04:表现形式思考
↓ STEP05:整站架构规划
↓ STEP06:视觉设计
↓ STEP07:程序开发
其他TIPS
STEP01 明确建站目的
每家企业的商业模式不同、所处阶段不同都会有不同的建站目的,建站前必须想清楚本次建站的核心目的是什么(建议不超过三个核心目的,假如你的目的很多,往往就会导致什么都想要,什么都够不着的情况),这样才能清晰有序的把控项目方向,避免跑偏。
经过与Ambilight市场总监的深入交流,我们提炼出Ambilight最核心的两个建站目的:
1. 产品特性准确传达给客户,让目标客户快速理解这个技术所能带给他们的价值;
2. 作为线上的重要宣传窗口,希望通过官网来提升品牌形象。

STEP02 目标访客分析
企业官网作为对外开放的宣传窗口,面向的人群是多样性的,所以我们需要对目标访客进行分析,并且对目标访客的重要性进行排序,Ambilight的目标访客排序如下:
1.目标客户:建筑玻璃厂商、汽车玻璃厂商、3C电子产品厂商。所以网站的第一核心功能是要能快速讲明白产品特性和所能为客户带来的价值。
2.人才:准确传达Ambilight是一家什么样的企业,未来发展前景如何,拥有怎样的人才理念与成长空间?
3.投资人:展现Ambilight技术应用的市场空间,技术的先进性,团队实力,企业的愿景与成长空间等。
4.上下游合作商:展现Ambilight的实力。
*以上分析决定了重点内容的方向。
从另一种维度来分析,我们还要把访客人群分为:
1.专业浏览型:“专业”指行业从业者,相关技术人员,目标客户的技术工程师等,“浏览型”指习惯快速阅读浏览的人群;
2.非专业浏览型:“非专业”指行业以外的人,比如非技术类应聘候选人、投资人等;
3.专业探索型:“探索型”指习惯深度阅读浏览的人群。
*以上人群的浏览习惯不同、信息获取需求不同,决定了内容表现的层级划分。
STEP03 产品特性分析
如何帮助客户讲好一块玻璃的故事?这是我们最大的挑战,所以我们需要真真正正的去理解这款产品。
为了更好的理解产品的技术逻辑与应用价值,我带着项目组没少去Ambilight实验室 ,通过技术员的耐心讲解,在实际场景中通过遥控来实现玻璃颜色深浅调整、幕墙局部变色等真实体验,亲身经历后我们才算是体会到这种“黑科技”的魅力,也更认可了其应用价值与未来的市场空间。
STEP04 表现形式思考
智能变色玻璃作为高新科技新产品,在现阶段普及率非常低,所以大部分人是没有真实体验过这种玻璃的“黑科技”的,导致对产品特性与价值的理解不够透彻。
网站作为被动式的信息传达手段,访客都是自己决定看什么和看多久,导致大部分企业网站往往无法准确、高效的传达关键信息。
如何让访客通过网站也能更深刻的体会到Ambilight的产品价值?
说实在的,在Ambilight技术员没有给我做演示之前,仅通过Ambilight的老网站、宣传画册很难让我感受到智能玻璃的特性与价值,所以模拟真实场景来让访客参与到产品应用中来是一个突破点。
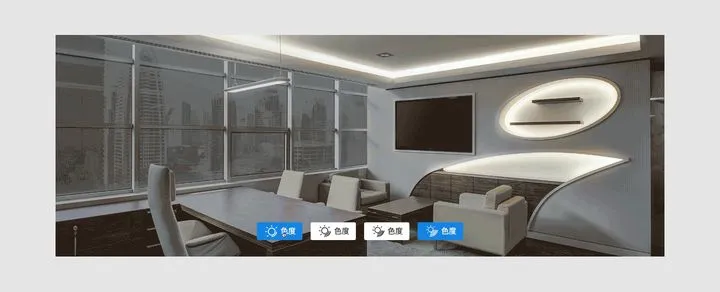
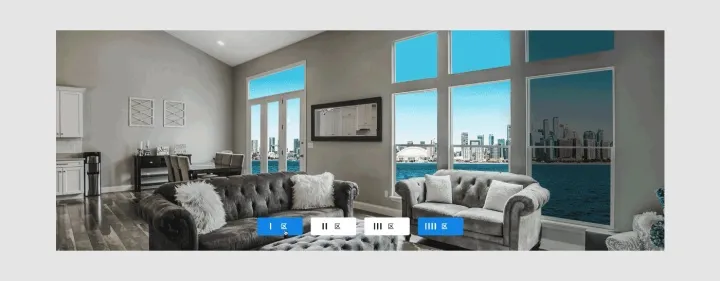
最终确定的产品内容表现方向:让访客参与到产品操作中去 ,增强代入感,从而提升访客对产品特性的理解。


我们把产品特点融入到交互动效的设计中,打破了传统网站在传达信息上的传统、单一展示形式,使访客从具有趣味性的点击操作中获取更多的产品信息,而且留下深刻印象。
STEP05:整站架构规划
为众多企业提供建站服务的过程中,发现大部分人更容易被视觉效果吸引。如果企业过度关注视觉效果,容易忽略网站实际使用的功能性,包括大部分建站服务商也会犯同样的错误。
我们的目标是成功建设一个“好看又好用”的企业网站,那如何平衡功能完整性与视觉美观性呢?用原型图工具(有Axure、Mockplus等选择)进行整站架构规划,确定整体架构的合理性后再交由设计师进行视觉设计,相当于把架构规划与视觉设计分为两个独立环节,相互关联又互不干扰。
STEP06:视觉设计
设计师一定要参与到整个项目过程中,从早期对企业、产品的深入了解,到后期亲自参与网站架构规划、内容策划等,这样才能更好的通过视觉设计来辅助内容表现。
对于企业网站来讲,视觉设计一定是为了辅助内容表现,而不是喧宾夺主导致关键信息被弱化。
STEP07:程序开发
程序开发这块我就不多赘述,提醒两个点:
1.前端技术要过关,而且一定要重视,如果前端不给力,再好的设计都会被毁掉;
2.后台稳定性、安全性是基本,重点关注操作便捷性、SEO系统的完整性。
其他需要注意的点:
1.项目启动后立马安排域名购买与备案,因为域名备案需要15-20个工作日;
2.服务器提供商(比如阿里云)一般都可以申请免费版本的SSL证书,如果没有很高要求,免费版本已经够用,可以省下一些成本;
3.SEO是一个长期执行与投资的事情,所以网站的SEO技术规范一定要严抓,代码架构做得好可以让后期SEO事半功倍。
以上网站建设步骤可以清晰的为您展示一个中大型企业网站的设计思路,重点,设计人员。同时从一个侧面反映,如果您需要设计中大型网站,那么切记,网站费用一定要合理,过高或者过低,都会导致项目出现问题。






评论0