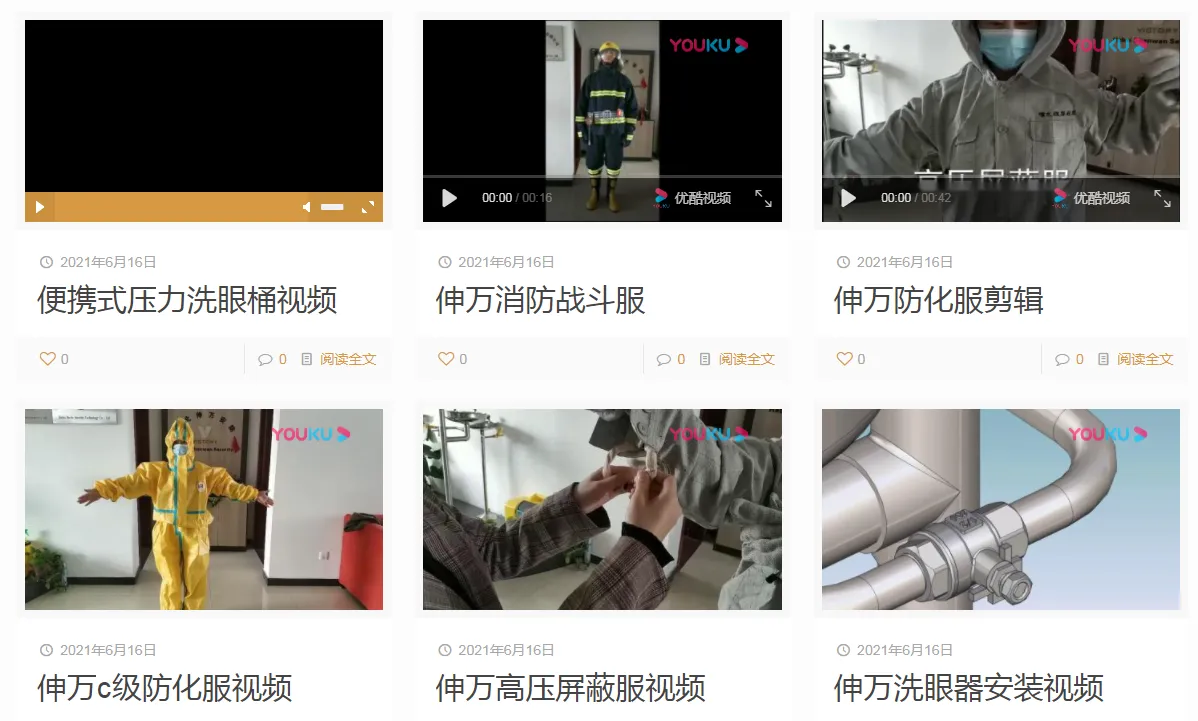
betheme可以发布视频形式的文章,展现形式其实挺棒的,但可惜的是,只能分享youtube与vimeo视频,并不支持分享国内视频平台,不过我们让然可以通过上传本地mp4格式的视频来解决。问题是,视频毕竟占用比较大的空间和流量,少量还行,如果视频较多,那么就比较可怕了。铬元素工作室教大家改一下外置视频分享功能,目前是将它改为腾讯视频与优酷视频,先来看下展现形式:

效果是不是还挺不错的,那么这种展现形式,首先需要我们在发布文章的时候,形式选择视频,然后在meida中,分享一个视频或者上传一个视频,同时betheme还支持使用滑块插件展示,这个确实挺赞的,那么问题就是,我们要更改一下,去掉分享youtube,我们找到主题配置文件,位置是:functions/themefunctions.php,在大概1650行左右,用以下代码替换掉即可:
// video - Video
if ($video = get_post_meta($postID, 'mfn-post-video', true)) {
if (isset( $video{12})) {
//优酷
$output .= '<iframe class="scale-with-grid" src="https://player.youku.com/embed/'. esc_attr($video) .'==" allowfullscreen></iframe>'."\n";
} else {
// YouTube
// $output .= '<iframe class="scale-with-grid" src="https://www.youtube.com/embed/'. esc_attr($video) .'?wmode=opaque&rel=0" allowfullscreen></iframe>'."\n";
// 腾讯
$output .= '<iframe class="scale-with-grid" src="https://v.qq.com/txp/iframe/player.html?vid='. esc_attr($video) .'" allowFullScreen></iframe>'."\n";
}
} elseif (get_post_meta($postID, 'mfn-post-video-mp4', true)) {
$output .= mfn_jplayer($postID);
}
break;
case 'image-only':
方法还是挺简单的,这里有个改动,就是之前代码是判断如果是数字,就输出vimeo视频,但腾讯视频和优酷视频的id都是字幕组成,于是铬元素改为了判断字符串的数量来进行判断。
然后我们只需要添加你索要分享的视频的id就可以了,id的获取就跟youtube是类似的,当然了我们也可以把提示给改了(这里以作品集为例,文章的提示在class-mfn-post-type-post.php),位置在functions/post-types/class-mfn-post-type-portfolio.php,大概在193行,替换为以下:
array(
'id' => 'mfn-post-video',
'type' => 'text',
'title' => __('Video | ID', 'mfn-opts'),
'sub_desc' => __('优酷 or 腾讯', 'mfn-opts'),
'desc' => __('他在每个视频的链接中,比如:<br /><b>优酷:</b> https://v.youku.com/v_show/id_<u>XNDc2NDUxNzk4MA</u>==<br /><b>腾讯:</b> https://v.qq.com/txp/iframe/player.html?vid=<u>v0037wgql1d</u>', 'mfn-opts'),
'class' => 'small-text mfn-post-format video'
),
这样就完美了。这个文件是作品集的后台配置文件,我们在betheme主题添加文章自定义字段的时候其实也用过,随着版本的更新,文章目录稍有变化,不过基本的修改思路还是差不多的。




评论0