发现这一块的教程很少,由于pcv9使用js来调用广告图片的,所以修改起来也比较麻烦,尤其是轮播图,许多企业网站都有,但自带的轮播图确非常丑,那么我们该怎么制作轮播图呢?
其实有2个办法可以解决:
方法1:使用栏目模型制作广告,直接调用图片
这个是比较简单常用的办法,我们可以直接新建一个栏目,命名为首页广告,然后直接添加广告图,在使用pc标签{$r[thumb]}调用就可以实现了。

总结:这种方法直接使用pc标签调用,使用很方便,但广告配置放到栏目里边管理,感觉不是很方便,另外由于栏目并不能添加单页配置,每添加一个广告就相当于添加了一个文章,不太方便。
方法2:灵活使用广告插件,管理各种广告
hpcms V9广告位管理位置:模块 > 模块管理 > 广告 >,打开后你可以系统默认已经了N个广告位。
Phpcms V9广告位当前有矩形横幅、固定位置、漂浮移动、对联广告、图片轮换广告、图片列表广告、文字广告和代码广告这8种类型。
细心的朋友可以发现这8个广告位对应的英文(代号)为:
banner、fixure、float、couplet、imagechange、imagelist、text
实际上,这也是对应的广告位数据库中的对应数据表的type名称,了了解对应的代码后,对之后的数据调用有很大的好处。
了解了广告插件的数据表以后,我们就可以使用get标签直接获取到想要的字段信息了,而不是采用js联通老样式一块调用:
{pc:get sql=”SELECT setting FROM v9_poster WHERE spaceid = 11 AND type=’images’ AND disabled=0 ORDER BY listorder ASC” num=”4″}
{loop $data $r}
但这里循环出来的$r是json数据,并不能直接调用,还需要转为php数组
<?php $r = json_decode($r[‘setting’], true); ?>
把这个加到下边然后在调用,完整示例:
{pc:get sql=”SELECT setting FROM v9_poster WHERE spaceid = 11 AND type=’images’ AND disabled=0 ORDER BY listorder ASC” num=”4″}
<div class=”swiper-wrapper”>
<!–ad首页Banner–>
{loop $data $r}
<?php
$r = json_decode($r[‘setting’], true);
?>
<div class=”swiper-slide”><a href=”{$r[1][linkurl]}” target=”_blank”><img src=”{$r[1][imageurl]}” alt=”{$r[1][alt]}”/></a></div>
{/loop}
</div>
{/pc}
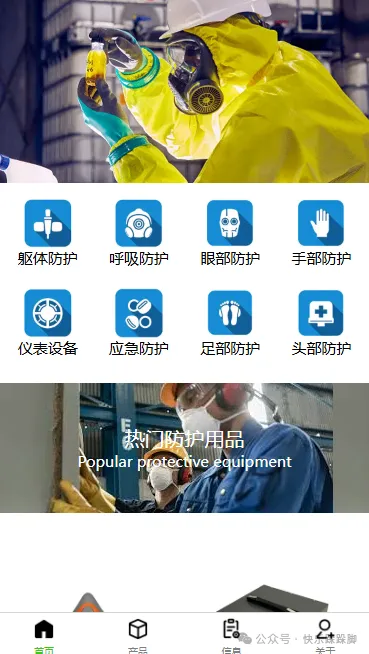
通过这种办法,我们不仅可以做轮播广告,还可以做对联广告,单页广告,上传二维码,上传logo。。。非常方便了。




评论0